The Magic of CSS
Potion Content Reordering
When designing a single app to serve as both a mobile and desktop experience, responsive design techniques are used. CSS media queries are used to style content differently based on the screen dimensions, density, and other queryable properties. A common problem—considered a limitation of responsive design—is reordering the content.
There are a number of ways to reorder content using CSS, but most of them come with gotchas and caveats. Here is a quick reminder of two common techniques.
Technique 1: Positioning
(“The Throw It in the Corner”)
Using position is one way to go, but it only works when you know how large your content will be or you can afford to be specific about where you place it. An example of when this might be appropriate is when moving the position of your navigation.
About
This example uses position: absolute to move the nav on mobile devices.
Technique 2: Floats
(“The Grid Framework”)
Grid layouts which come with frameworks like Bootstrap and Fluid are a commonly used tool for handling reponsive design, but they only sort-of reorder content. They use float to align blocks side-by-side on large screens and stack them vertically on small ones. When the float is used in the opposite of the language-direction (so right-to-left for English), a reordering of sorts can be achieved.
This paragraph will appear on the right on small screens, but on top on large screens.
This paragraph will appear on the left on small screens, but on bottom on large screens.
As you can see, neither of these techniques allow you to reorder arbitrary content. For that, we’ll need to dive deep into the chasms that are the w3c specs.
A General Solution
The solution involves a not-so-well-known element called <ruby>. Introduced way back in 2001 this little element works in IE5+, Chrome, Safari, and Opera, but unfortunately not in Firefox.
So what is a <ruby> element?
From the current spec:
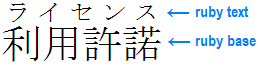
Ruby is the commonly-used name for a run of text that appears alongside another run of text (referred to as the “base”) and serves as an annotation or a pronunciation guide associated with that run of text.

(Hopefully you're starting to see where this is going.)
So the technique works as follows:
First, place one section in an <rb> element and the other in a <rt>. For example:
<ruby>
<rb>
<span class="section-a">
Section A content...
</span>
</rb>
<rt>
<span class="section-b">
Section B content...
</span>
</rt>
<ruby>Without any CSS applied, Section B will appear above Section A. By default, the font-size of Section B will be smaller (since it’s inside an <rt> block), so you may want to sort of reset it with something like this:
rt {
font-size: inherit
}Finally, to “flip” the content order such that Section B appears last, simply set the following CSS on <rt>.
rt {
display: inline
}Use it in a media query at the desired break point.
It really is a gem of an idea.